高转化的独立站的页面布局都具备什么要素呢?
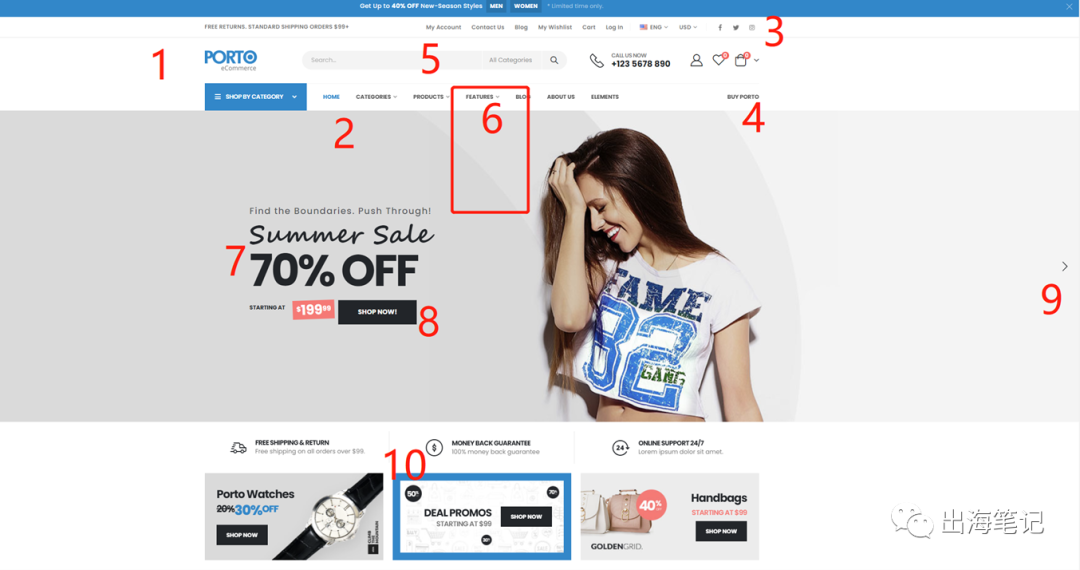
我们研究了几百个独立站,结合我们自己的项目经验,总结出转化率相对高的网站布局,都有以下注意的要点清单:

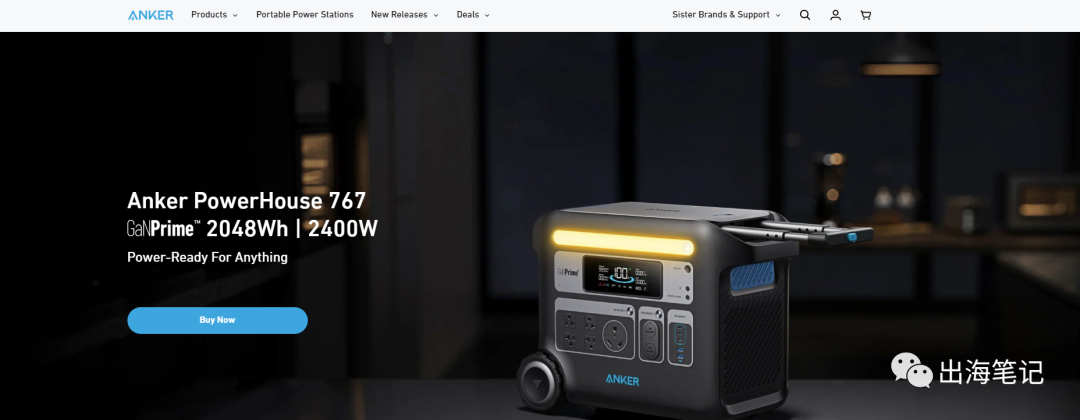
1 品牌Logo基本放在头部左边或者中间

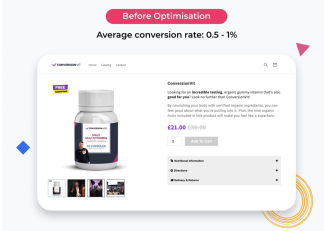
2 首屏大banner
3 社交媒体按钮(放的位置很讲究)
4 菜单栏CTA行动按钮
5 头部带有搜索框
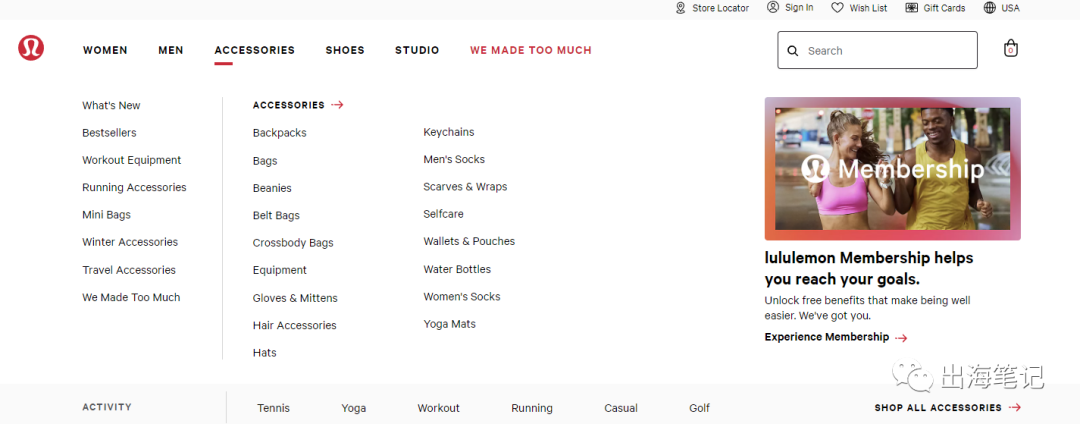
6 下拉菜单+mega menu
菜单因为其位置,所以作为用户最先看到的东西,战略意义非常大。很多网站在菜单的设计和内容上一直犯了很大的错误,过于简单和过于复杂都是不对的。
比如Mega Menu虽然漂亮,但不可滥用;
又比如一级菜单和二级菜单的文案逻辑递进关系没有理顺;

7 H1标题
8 banner上的CTA行动按钮
9 切换banner
10 二级小banner
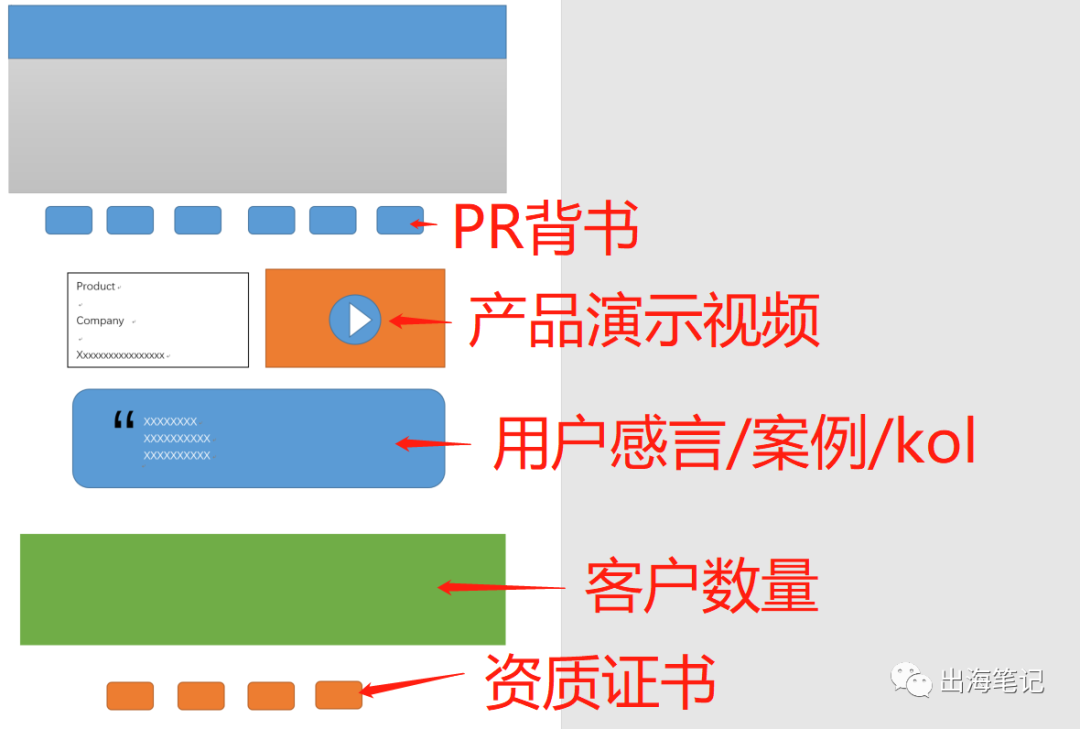
11 KOL/PR背书

12 订阅邮件按钮(放的位置很讲究)
13 订阅/活动弹窗
当然具体要素远不止这些,这次我就精简点只列最重要。
具体解释说明以及大家经常犯的错误,可以看我们的上期分享,里面解析得很详细。

出海流量的难题很多,比如独立站冷启动,广告投放,SEO,红人营销,流量变现,用户增长等等,需要有人一个个去攻破,出海笔记将会作为这个牵头者,我们接下来会按照主题分阶段一个个去攻破。
目前已累计100+场次,数百小时干货

创始人Alan微信:chbj666alan



文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复