每当我们想要在众筹市场测试产品的可行性时,我们都会使用着陆页来教育和培养潜在客户。对于那些想自己建立渠道的人来说,如何开始着陆页的设计过程可能很困难。在构建着陆页时,从颜色到页面的对齐,我们有很多需要考虑的因素。多年来,我们设计了数千个不用的着陆页。根据这份积累的经验,我们学会了如何最好的展示产品,让产品和观众产生共鸣。
技巧#1:确定目标
每个着陆页都应该有一个鲜明的目标。如果没有明确的目标,我们的工作就会变成漫无目的的浪费时间。想要确定着陆页的具体目标,我们可以先问自己几个基本问题,例如:
我希望这个着陆页实现什么效果?
我想吸引谁?
我想让观众怎么想?
我希望观众有什么感觉?
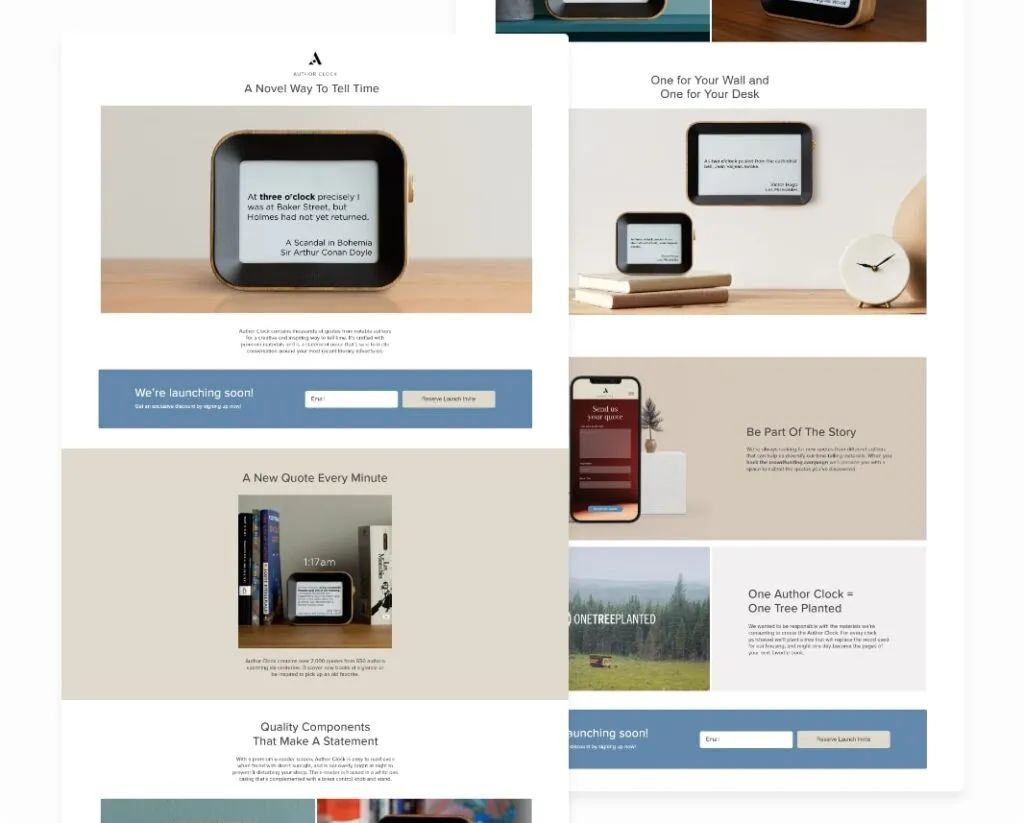
这些问题的答案将会影响我们设计着陆页时的每一个决定。来看看这个例子,看看我们是如何确定Author Clock 着陆页的目标——该活动在 Kickstarter 上筹集了 130 万美元。
Author Clock是一款用文学名言来表达时间的时钟,是一款非常独特的产品。那么,我们的目标是让页面的浏览者感到兴奋和好奇。
我们的目标受众是对阅读和文学感兴趣的人,但这一个受众群体可能是有限的。因此,我们决定向更广泛的技术人员和各领域的爱好者展示这个产品。也就是说在设计的过程中,我们必须确保使用威廉·莎士比亚或亚瑟·柯南·道尔这样的知名人士所写的名言。
我们希望观众认为自己看到了一个极具创意的新东西!——因此,我们需要通过图像和文案来强调产品的USP。
因此,我们将主要的设计重点放在“让backers自己添加名言“这个功能上,很多名言都没有在Author Clock的数据库中。
技巧 #2:制定策略
看到这里,你可能会问,有关字体和颜色的内容在哪里?我保证会有这些内容的。我们必须先谈论一些看似“无聊的东西”,因为这是我们为任何设计构建蓝图的方式。一旦确定了目标,我们就可以开始问自己更具体的问题。
这个产品是针对男性还是女性?
针对哪个年龄段?
这些人过着什么样的生活?
这些问题非常重要,因为它们的答案最终会帮我们选择字体、颜色、图像等。对于 Author Clock,我们的目的是尽可能多地让女性参与我们的营销活动。一般来说,众筹活动是一个男性饱和的市场,但我们意识到Author Clock这个产品具有非常“中性”的吸引力。我们的设计师特意选择了具有中性感的字体和颜色,如浅棕色和蓝色,这对男性和女性都有吸引力。对于产品图片,我们希望在读者熟悉的位置中展示时钟,例如在桌子和书架上。所有这些决定都变成了我们的最终策略,使 Author Clock 在整个活动前测试阶段都能实现大量的预订。额外小技巧:在拍摄关于“手部”的图片时,我们发现最好使用男性的手——男性的手会减少观众的性别意识。那些以女性的手为特色的产品照片可能表明该产品是倾向于“女性化的”。反之,数据表明,女性并不会因为看到男性的手的产品照片而关闭正在浏览的页面。
技巧#3:确保设计感,不要只是填充内容
在设计一个着陆页时,我们需要确保不是在单纯的填充内容。我们所认为的“设计”和“填充”的区别:设计感会提升产品的价值感,并帮助我们达成目标,而填充只是把材料放了上去。有人可能会质疑,我们是否能够分辨出这些差异?嗯,它实际上比你想象的要简单。在修改页面时,我们可以问问自己,“如果我删除这个元素,设计仍然有效吗?” 如果答案是肯定的,那就是填充物。如果答案是否定的,那么它就是我们设计的关键部分。在设计时,我们会不得不做出很多大大小小的决定。记住,每一个决定都应该服务于着陆页的最初目标。例如你可能会发现,我们的Author Clock着陆页的设计相对简单——除了产品之外,我们没有放任何跳出页面的内容,并且有很多地方留白。这是故意的。减少页面内容总是要比填的满满当当更好,这样我们就可以专注用户的体验,不断纠正我们的设计。Author Clock 的一个质疑点是,人们怀疑它能否用文学名言来表示诸如 4:53 之类的尴尬的时间。我们没有尝试使用更漂亮的摄影,或者制作更令人瞠目结舌的视觉效果等,反之,我们通过一个简单的 gif 解决了这个问题,该 gif会随机循环播放数据库中的名言。
技巧 #4:优先针对移动设备进行优化
对于每个着陆页,我们都会自然的设计一个桌面端版本。但更重要的是,我们还需要为移动设备设计一个优化版本。是的,桌面端很重要,但一定要记住这个口头禅:“移动端优先”。众筹潜在客户的渠道通常从 Facebook 或 Instagram 广告开始。那些看到广告的观众会被产品吸引,点击链接以了解有关产品的更多信息。然后,他们会被带到我们的着陆页。猜猜看大多数人在哪种设备上看到 Facebook 和 Instagram 广告?没错——手机!如今,我们着陆页的 90% 以上的流量来自移动设备。我猜你已经了解了针对移动设备进行设计的重要性,下面是我们用来确保移动端着陆页设计优化的清单:
明确的CTA
字体足够大,易于阅读
字体颜色为深色,便于阅读
图像、GIF 和视频要经过压缩,加载速度更快
使用的字体不超过 2 种
标题要很容易区分
如果想要让人们点击某个按钮,最好让它显而易见
平衡字体间距,减少人们需要滚动的次数
技巧#5:保持简单
在着陆页设计过程中,新手常见的问题是习惯性把着陆页看作一个整体。没错,我们要始终牢记最初的目标很重要,但整体布局很容易让人不知所措。避免这种情况的一种简单方法是按部分将着陆页进行分解。在 LaunchBoom 公式中,我们会给每个部分分配一个标题、几行文案和一张图片。这种做法也让我们有机会逐个部分地尝试一些不同的设计选择——一旦我们对某个部分的结果感到满意,就可以将该设计应用于其余部分。我们必须创建一些易于用户阅读的内容——要知道,我们最不希望看到的就是用户因为页面体验很差而退出去。我们可以调整内容,从而提高转化率,这比重做复杂的设计元素要容易得多。——虽然我们鼓励创新,但请记住,我们的产品应该成为创新的典范。我们的设计越简单,页面就会越舒适和有效。
要点汇总
当然,设计可以转化的众筹着陆页还很多内容,但总而言之:












发表评论 取消回复